こんにちは!Sakaiです。
ブログ記事に使うアイキャッチ画像や、解説記事で読者にわかりやすく伝えたい時など
画像を用いると便利ですよね。
例えば、

当サイトの記事で解説に利用している上の画像は、パワーポイントのスライドにフリーの素材画像をドラッグして利用し、図形挿入、文字入力を含めて10分程度で作成しています。
本記事では、『パワーポイントを使って画像を簡単にデザインする方法』について、解説をしていきます。
コンテンツ
パワーポイントを使って画像を簡単にデザインする方法
無料で素材画像を取得する
Googleで『フリー 画像』で検索をするとたくさんの無料画像素材サイトが出てきますので、用途にあった画像を取り扱っているサイトを探していきます。
今回は、『Pixabay』というサイトを利用します。

Pixabayで『倉庫』と検索して見つけた、こちらの画像を使っていきます。
パワーポイント上に画像をドラッグ
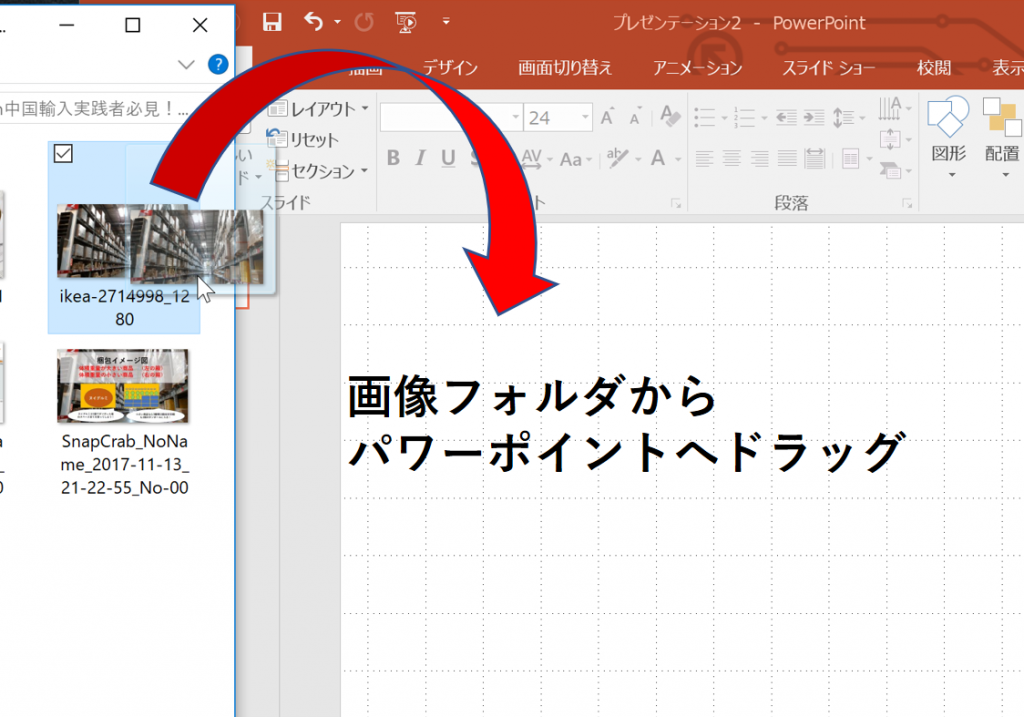
パワーポイントを開き、空白のスライドを表示させます。

画像が保存されている場所(今回は画像フォルダ)からパワーポイントのスライドにドラッグで移動します。

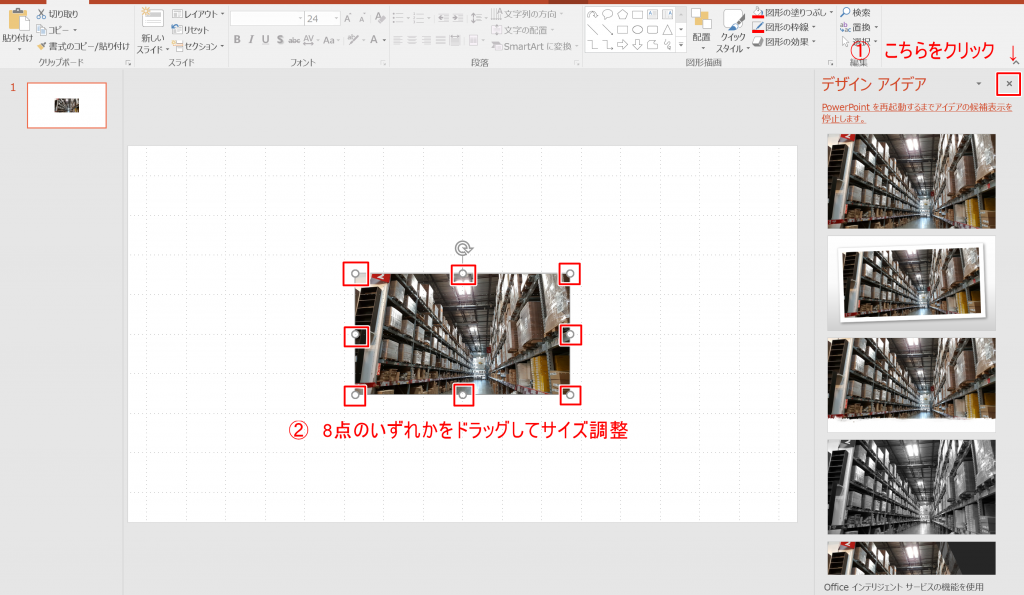
①パワーポイント2016を使用されている場合は、右側に『デザインアイデア』が表示されますので、『×』をクリックして作業範囲を広くします。
②作業をしやすくする為に、画像外側の8点いずれかをドラッグして画像のサイズを大きくします。
図形を挿入する

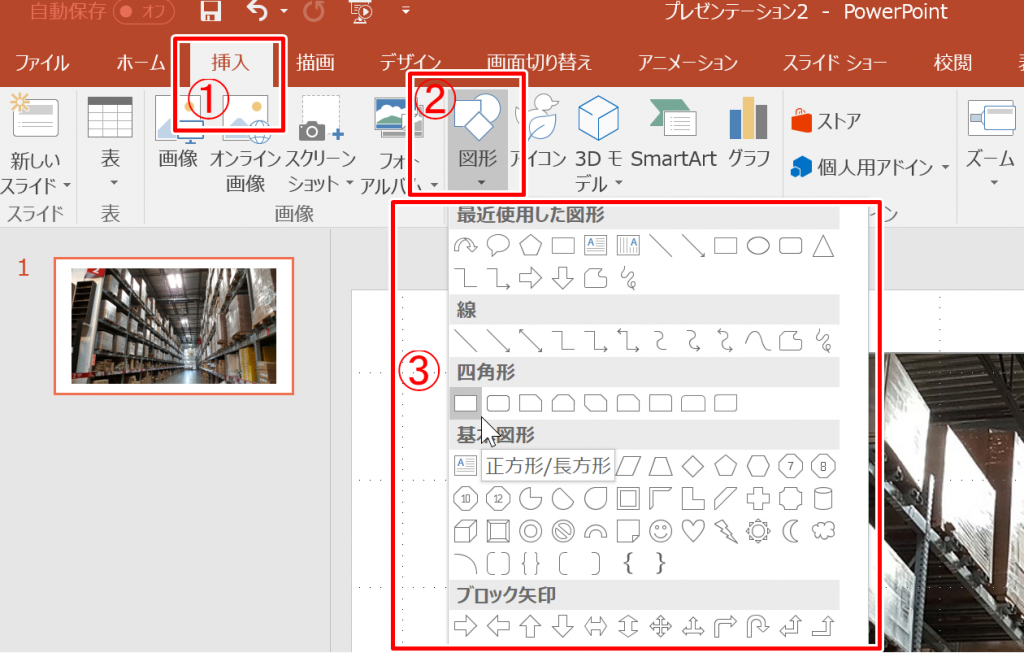
①『挿入』タブをクリックします。
②続いて『図形』をクリックすると…
③図形一覧が表示されますので、用途にあった図形を選択していきましょう。
図形に色をつける

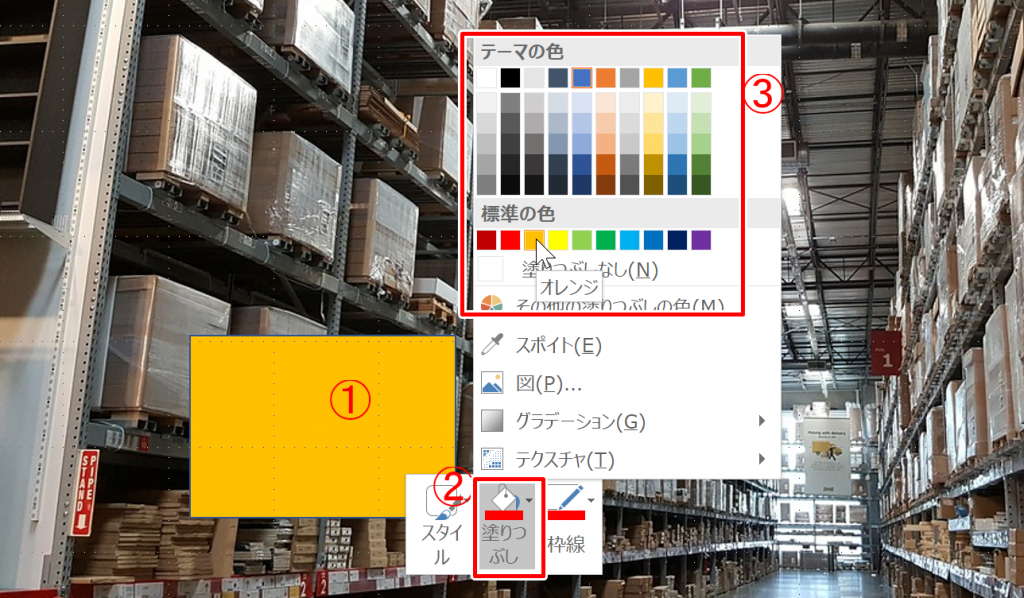
①挿入した図形の上にマウスカーソルを合わせ、『右クリック』
②続いて『塗りつぶし』を『クリック』
③お好みの色を選択することにより、図形に色をつけることができます。
図形に文字を挿入する

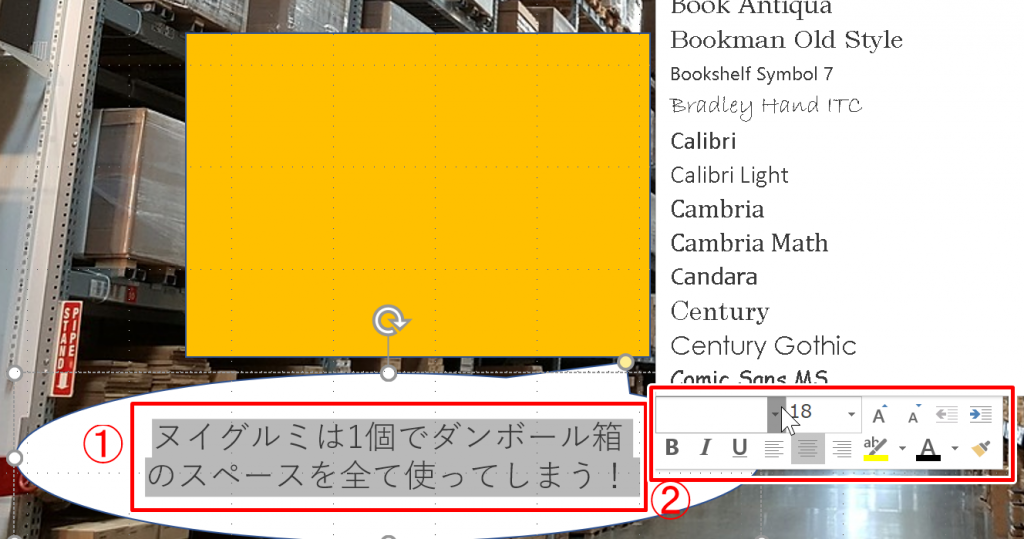
①文字を挿入したい図形(今回は吹き出し)を『クリック』して文字を入力します。
②挿入した文字をドラッグして反転するとパレットが表示されますので、こちらでフォントや文字のサイズ、色を変更することができます。
追加した図形の色を半透明にする

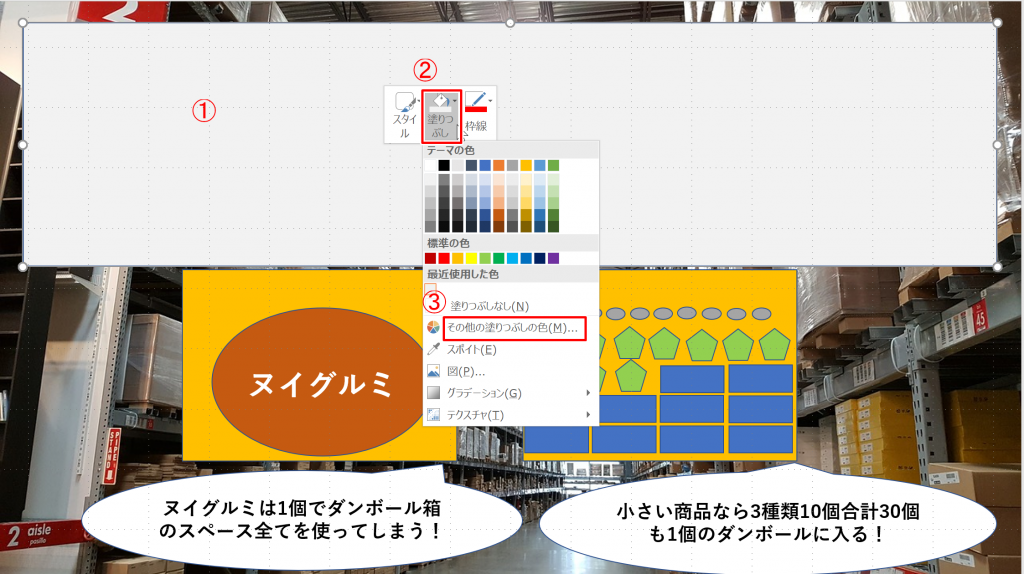
①半透明にしたい図形の上を『右クリック』します。
②続いて『塗りつぶし』をクリック。
③『その他の塗りつぶしの色』をクリックしましょう。

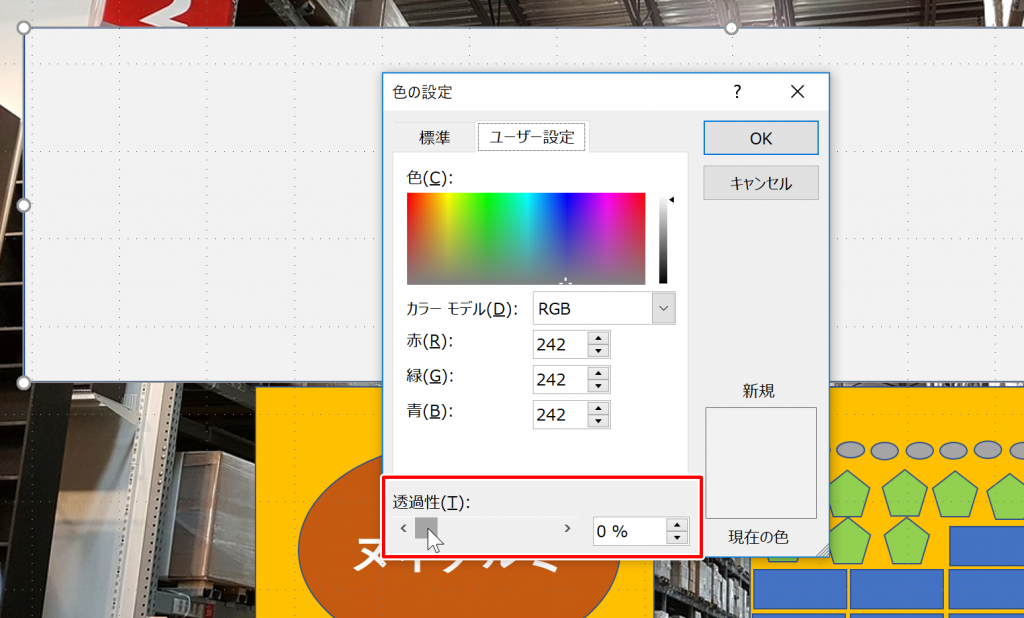
『色の設定』が表示されますので、下の『透過性』の数字を調整してどれくらい透明にするかを決めます。
今回は『30%』に設定して、右上の『OK』をクリックします。

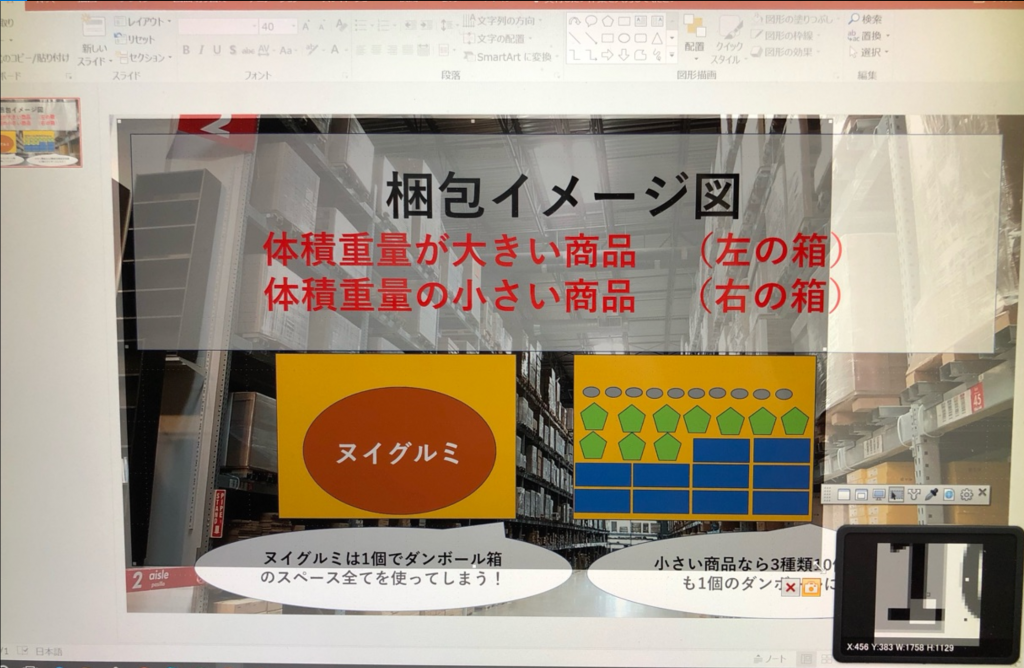
このように、図形の色を半透明にすることができます。
SnapCrab(スナップクラブ)を利用して作成した画像を簡単に保存

スナップクラブというツールを使うことにより、パワーポイントでデザインした画像の好きな部分を切り抜いて簡単にデスクトップ上に保存できますので、ぜひ導入をしてみてください。
『パワーポイントを使って画像を簡単にデザインする方法』についての解説は以上となります。
それでは、最後までお読み頂きましてありがとうございました。



















コメントを残す